해상도 대응을 해줘야 하는 이유
기기 상하단에 아래 이미지 처럼 UI가 들어갈 경우 게임 뷰에서는 정상적으로 보이는 반면,
시뮬레이터 뷰에서는 노치 영역(카메라, 아이폰 홈 바)까지 UI가 들어가게 된다.
이 영역 내부에만 UI가 그려지게끔 만들어주면 되는데 SafeArea 스크립트를 사용하면 간단히 해결할 수 있다.

SafeArea 스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SafeArea : MonoBehaviour
{
RectTransform _rectTransform;
Rect _safeArea;
Vector2 _minAnchor;
Vector2 _maxAnchor;
void Awake()
{
_rectTransform = GetComponent<RectTransform>();
_safeArea = Screen.safeArea;
_minAnchor = _safeArea.position;
_maxAnchor = _minAnchor + _safeArea.size;
_minAnchor.x /= Screen.width;
_minAnchor.y /= Screen.height;
_maxAnchor.x /= Screen.width;
_maxAnchor.y /= Screen.height;
_rectTransform.anchorMin = _minAnchor;
_rectTransform.anchorMax = _maxAnchor;
}
}
새 스크립트를 생성 후 위의 내용을 복사해서 붙여넣기하면 된다.
유니티 UGUI에서 적용하기

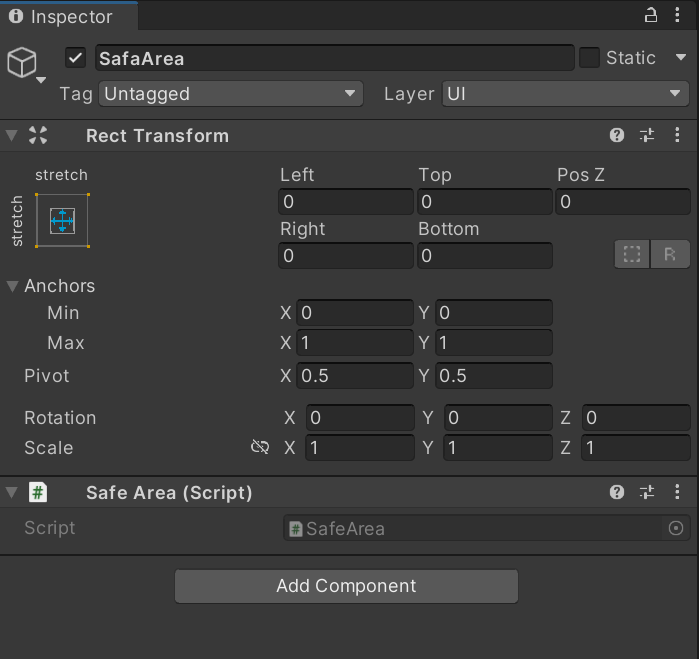
새 오브젝트를 만든 후 가로 세로 모두 stretch 선택하고 우측 값을 모두 0으로 바꾼다.
SafaArea 스크립트를 오브젝트에 추가 한다.

오브젝트 이름을 알아보기 쉽게 SafeArea로 바꾸고 만들어둔 UI를 하위로 넣어 종속 관계를 만들어주면 된다.
stretch 변경, 우측 값 0 바꾸기 과정을 먼저 해주고 종속 관계를 만들어야 한다.
종속 관계를 먼저 만들 경우 값을 바꿀 때 하위 오브젝트가 모두 영향 받으니 주의.
확인하기
Play를 눌러서 SafeArea에 영향받는 UI를 확인할 수 있다.
그런데 UGUI로 그린 배경까지 모두 영향을 받는다.(주로 전체 팝업을 사용할 경우)
이럴 경우 해당 배경만 상하단 -200 정도로 여유를 넣어서 값을 바꿔주면 해결할 수 있다.

참고로 시뮬레이터에서 테스트 디바이스를 다양하게 사용할 수 있는데
규모가 크지 않은 프로젝트에서는 아이폰 12 Pro Max, 아이패드 프로 12.9 두 개 정도만 대응해줘도 충분하다.
스크립트를 직접 넣지 않고 애셋스토어에 있는 무료 애셋을 활용할 수 있는 방법도 있으니 참고.
https://assetstore.unity.com/packages/tools/gui/safe-area-helper-130488
Safe Area Helper | GUI 도구 | Unity Asset Store
Use the Safe Area Helper from Crystal Pug on your next project. Find this GUI tool & more on the Unity Asset Store.
assetstore.unity.com